Mit dem „Weiterlesen-Tag“ bzw. „More-Tag“ lassen sich Blogeinträge so kürzen, dass nur ein Ausschnitt eines Artikels auf der Übersichtsseite dargestellt wird. Das ist für die Übersichtlichkeit insbesondere bei sehr langen Artikeln sinnvoll. Der Weiterlesen-Tag gehört zur Grundausstattung jeder WordPress Installation und ist sowohl im Visuell Editor per Button und
Mit dem „Weiterlesen-Tag“ bzw. „More-Tag“ lassen sich Blogeinträge so kürzen, dass nur ein Ausschnitt eines Artikels auf der Übersichtsseite dargestellt wird. Das ist für die Übersichtlichkeit insbesondere bei sehr langen Artikeln sinnvoll. Der Weiterlesen-Tag gehört zur Grundausstattung jeder WordPress Installation und ist sowohl im Visuell Editor per Button und Alt+Shift+T als auch im Text Editor über eine Schaltfläche erreichbar.
1. Verwenden des Weiterlesen-Tag
Um den Weiterlesen-Tag einsetzen zu können, müssen wir als erstes einen neuen Blog Beitrag für unsere Website erstellen.
- Klicken Sie dazu im Dashboard auf der linken Seite auf Beiträge -> Erstellen.
- Schreiben Sie jetzt Ihren Blogbeitrag, fügen Sie falls gewünscht Artikelbilder hinzu und passen die Überschriften an.
- Setzen sie nun an die gewünschte Stelle den „Weiterlesen-Tag“
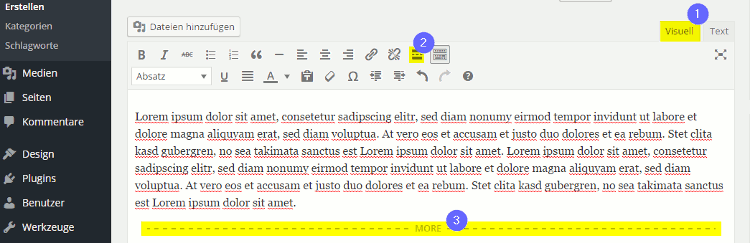
- WordPress zeigt visuell den eingefügten Weiterlesen (More-Tag) an

1. WordPress Visuell Editor 2. der Weiterlesen Tag Button 3. Visuelle Darstellung des Weiterlesen Tag

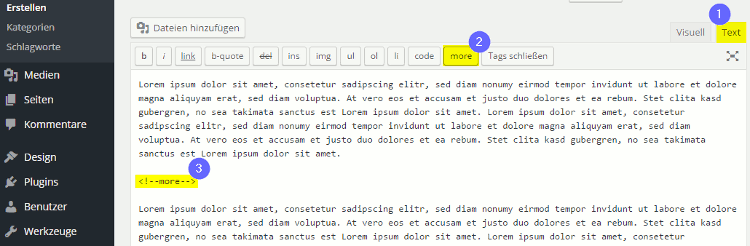
1. WordPress Text Editor 2. der More-Tag Button 3. Visuelle Darstellung des More Tag
Nachdem der Artikel abgespeichert und veröffentlicht wurde, sollte nun der Blog-Artikel korrekt gesplittet worden sein. Dort wo wir den More-Tag eingesetzt haben, erscheint nun das Wort weiterlesen. Interessiert sich ein Website Besucher näher für einen Artikel, kann er mit einem Klick auf „weiterlesen“ der ganze Beitrag öffnen.
2. Benutzerdefinierter Weiterlesen-Tag
Im Text Editor von WordPress, können Sie den Weiterlesen-Tag nach Ihren Wünschen benennen.
Schreiben Sie dafür Ihren Text einfach in den vordefinierten Standard Code. „<!--more hier können Sie mehr erfahren-->„
Der Artikel sollte nun wie unten zu sehen im Browserfenster erscheinen.

3. Formatierungsprobleme Weiterlesen-Tag
Wenn sie den Weiterlesen-Tag mithilfe des visuellen Editors einfügen, achten Sie darauf, dass dieser nicht in einer bereits vorhandenen HTML Anweisung intigriert wird. Als Beispiel nehmen wir einmal das fett geschriebene Wort. Im Text Editor wird es folgendermaßen dargestellt: <strong>fett</strong>. Nun kann es sein, dass der More-Tag innerhalb der Anweisung steht. Das würde dann wie folgt aussehen: <strong>fett<!--more--></strong> Dadurch kann es zu Darstellungsfehlern kommen. Um diesen Fehler zu beheben, gehen Sie in den Text-Editor und versetzen den More-Tag einfach an das Ende der Anweisung.<strong>fett</strong><!--more-->